【お寺の活性化計画】~妙秀寺デザイン編~⑤
【妙秀寺ホームページ、デザイン工程完成!】
「お寺の活性化計画プロジェクトチーム」坊主道の横山瑞法です。
これまでの経過はリンクを参照してください。
【お寺の活性化計画】〜妙秀寺編〜①
【お寺の活性化計画】「妙秀寺ホームページ制作」〜マニュアルズレポート〜
【お寺の活性化計画】〜妙秀寺編〜②
【お寺の活性化計画】〜妙秀寺編〜③
デザインが完成したとの一報を聞き、浅野さんとマニュアルズオフィスへお邪魔しました。
到着するやいなや深澤さんから妙秀寺ホームページデザインを見せていただきました。
後ほど皆様にもお見せする〝かも〟しれませんので本編へどうぞ!(笑)

浅野さん「!!!」
見た瞬間、言葉はありませんでしたが表情からは驚きと感動が伝わってきました。

先日撮影した写真と浅野さんのこれでもかと頭を捻って考えたテキストをはじめ、
これまで行動して準備してきたものが見事はめ込まれたデザインが目の前に現れました。
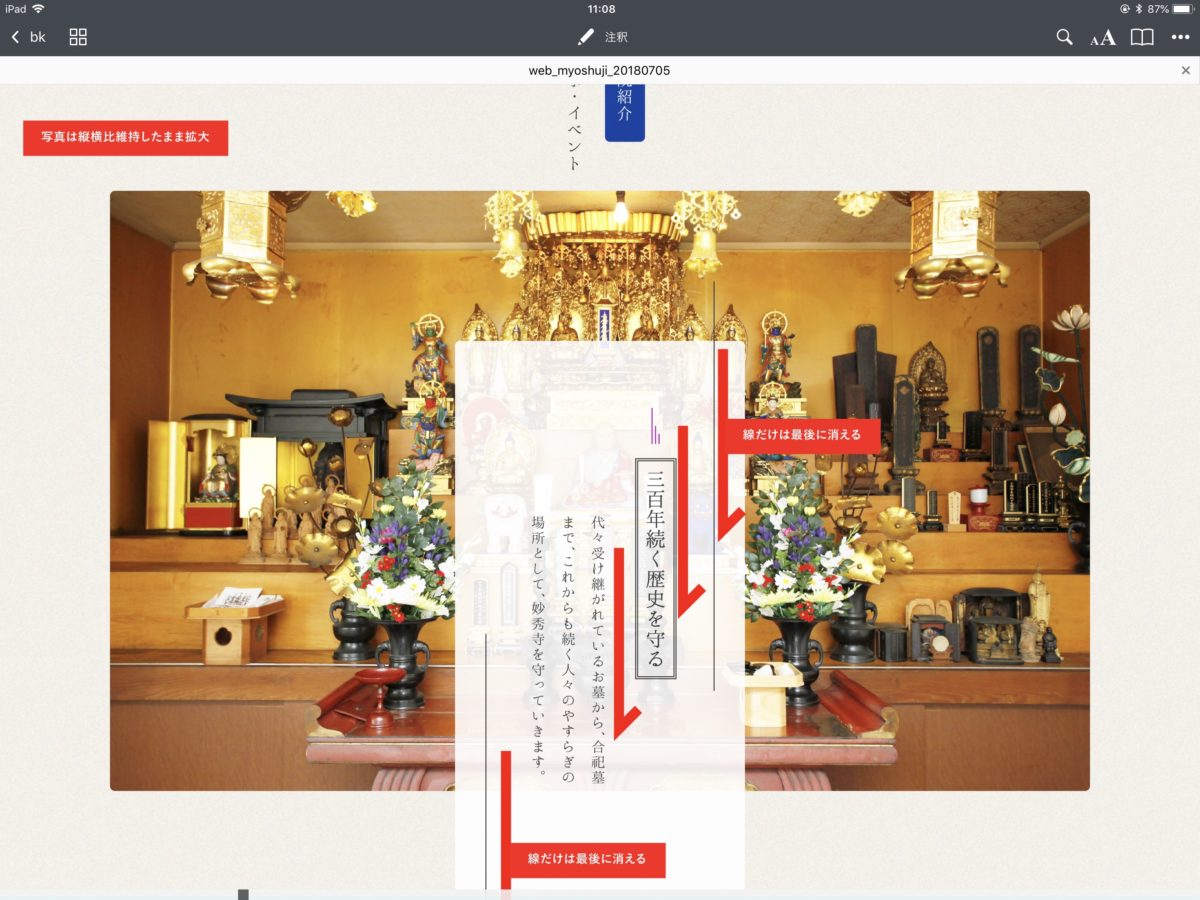
公開まで勿体ぶりたいところではありますが、少しだけデザインを公開します!

これだけではあまりイメージが湧かないかもしれませんが、コンセプトにあった雰囲気の素敵なデザインになっています。
【聞きなれない言葉「コーディング」】
さて、デザインが終わると次は「コーディング」という工程に移ります。
「コーディング」とは一言で言うとデザインをwebページにしていく作業です。
ページとページ同士を繋げたり、デザインを一つひとつの画像やテキストに細分化し、それを再度デザインどおりに配置し、動きなどの効果をつけていきます。
デザインの中に赤い矢印がありますが、これ自体はデザインでなくテキストの動きを表しています。
この指示に従ってコーディングを進めていきます。
コーディングの工程はデザイナーの深澤さんからマニュアルズの職人平山さんにバトンタッチになります!
しかし、コーディングを進める過程で、デザイナーの意図するようにできない場合もあったり、また平山さんからこうした方が良いのではとの提案があったりと、お互いにコミュニケーションをとりながら進めて行くそうです。
完成したデザインを見てご満悦の浅野さんでしたが、また今回も気付くと表情が曇っていました。
仕方がないので、どうしたかきくと
「もっと痩せて写真を撮りたかった…」
とのことでした。

私から計画の途中で「少し痩せたら?」と言ったこともありましたが、聞く耳も持たなかった浅野さん。
今更、後の祭りです。
お寺の活性化計画のプログラムにダイエットも入れるべきか…。
次回に向けて検討が必要です。(入れません笑)

さて、話を戻して職人平山さんにコーディングの作業を見させていただきました。
何か質問しようかと思ってましたが、並ぶプログラミング言語?を目にして
「うん。これは黙って職人平山氏に任せよう」
と心の中でつぶやき写真だけ撮らせていただきました。
そして、コーディングのあとは「テストアップ」という工程になります。
この工程では、様々なブラウザ(Google ChromeやInternet Explorer、Safariなど)やスマホでの動作を確認します。
【たくさんの職人に支えられているホームページ制作】
私たち素人が考えるより多くの工程があり、魔法使いのようにパッと出来上がるのではなく、見えないところでは様々な人が関わりたくさんの苦労があるんだと再確認しました。
そして、いよいよ浅野さんも交えた最終チェックになります。
ホームページ公開がもう少しというところまで来ていますが、実はページ自体ができてもまだやらなければならないことがあります。
それについては、また次回お話ししたいと思います。